Overview
This article shares the steps for adjusting the sidebars in the Pivotal UX Client, as seen in the screenshots below.
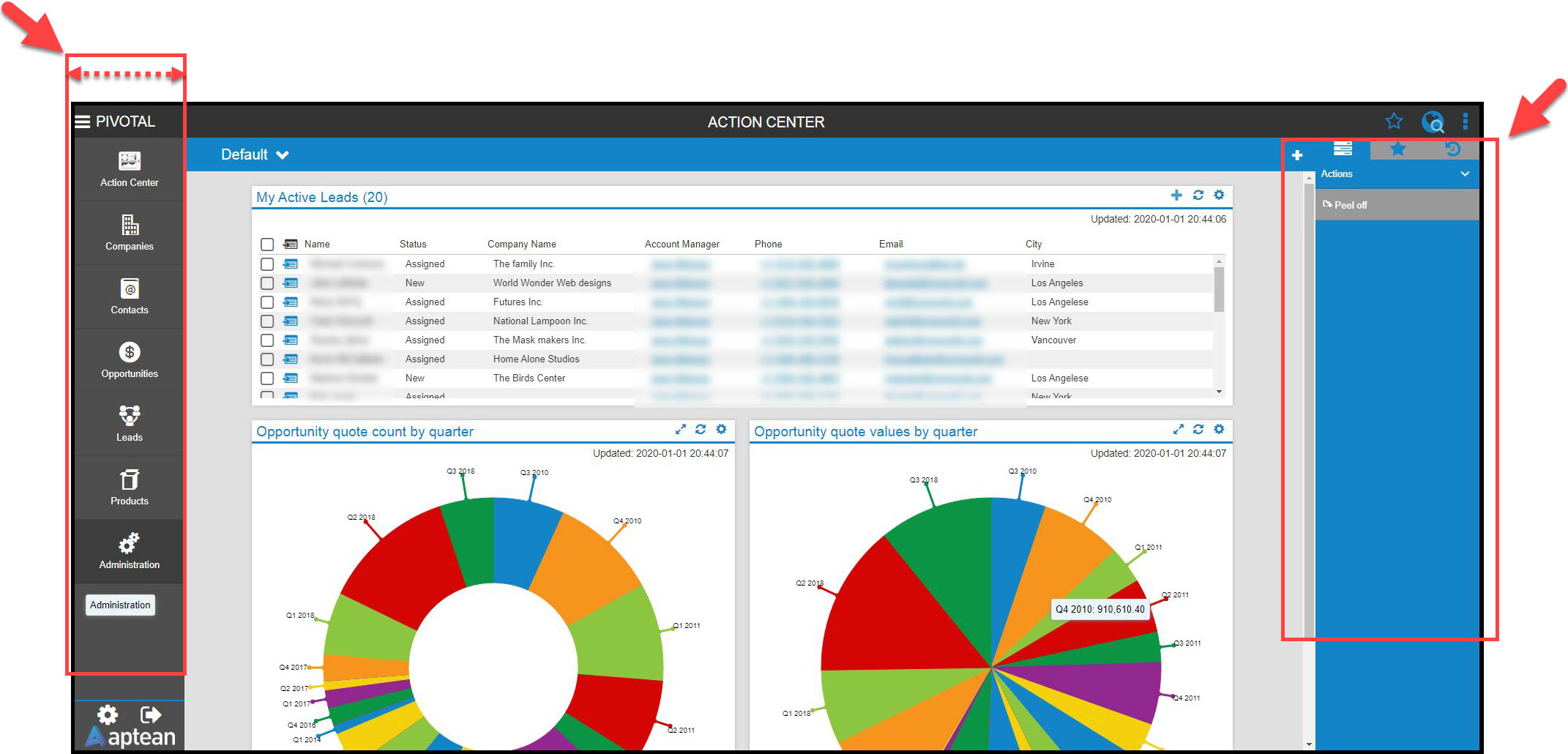
| Before |
|
|
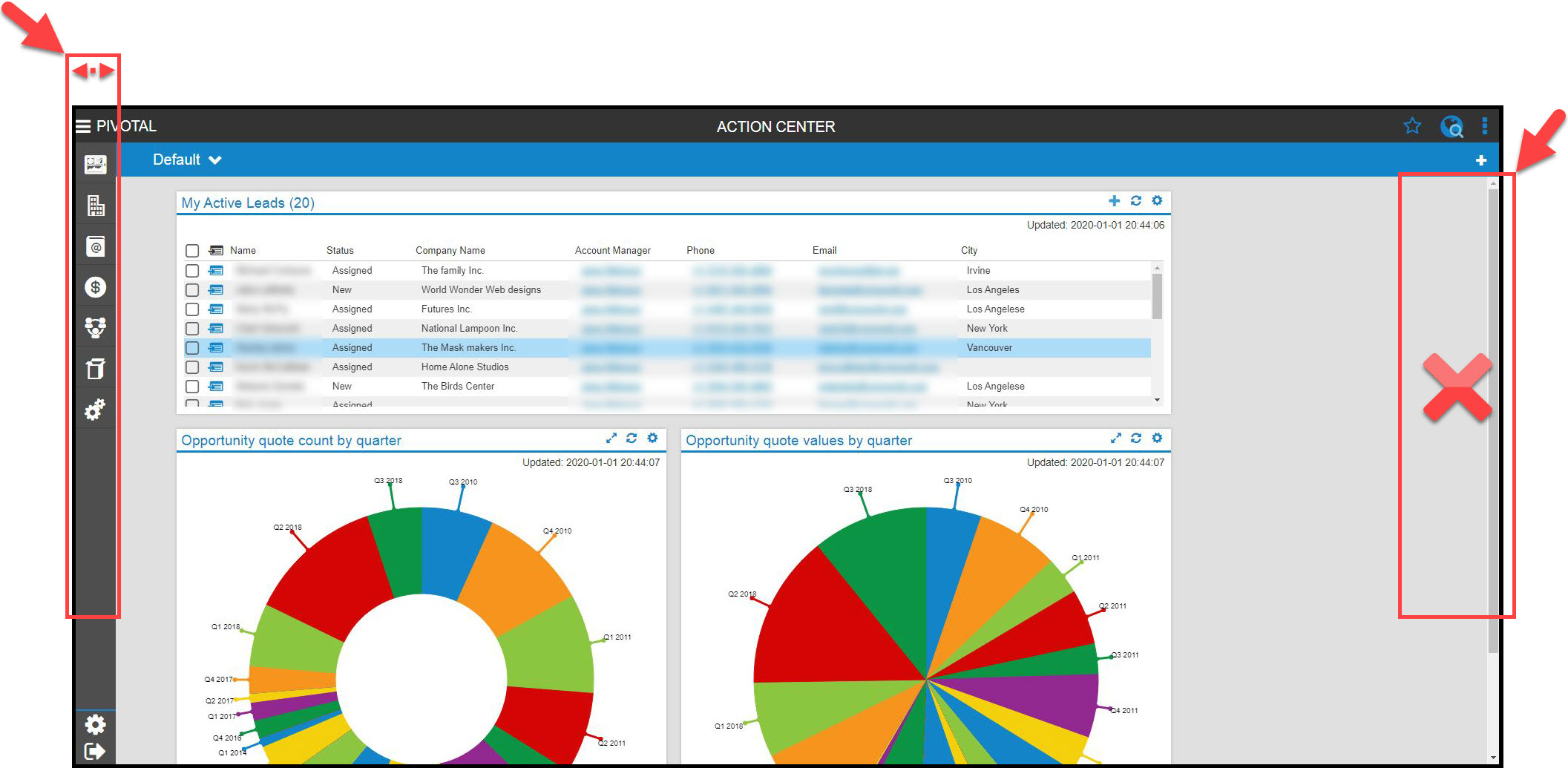
| After |
|
|
Note: Please click on the images to enlarge.
Hiding the Navigation Text
Hiding the text of the items in the navigation menu (on the left side) considerably reduces the width of its sidebar. Follow these steps to hide the text in the navigation sidebar:
- Log in to your Pivotal UX Client.
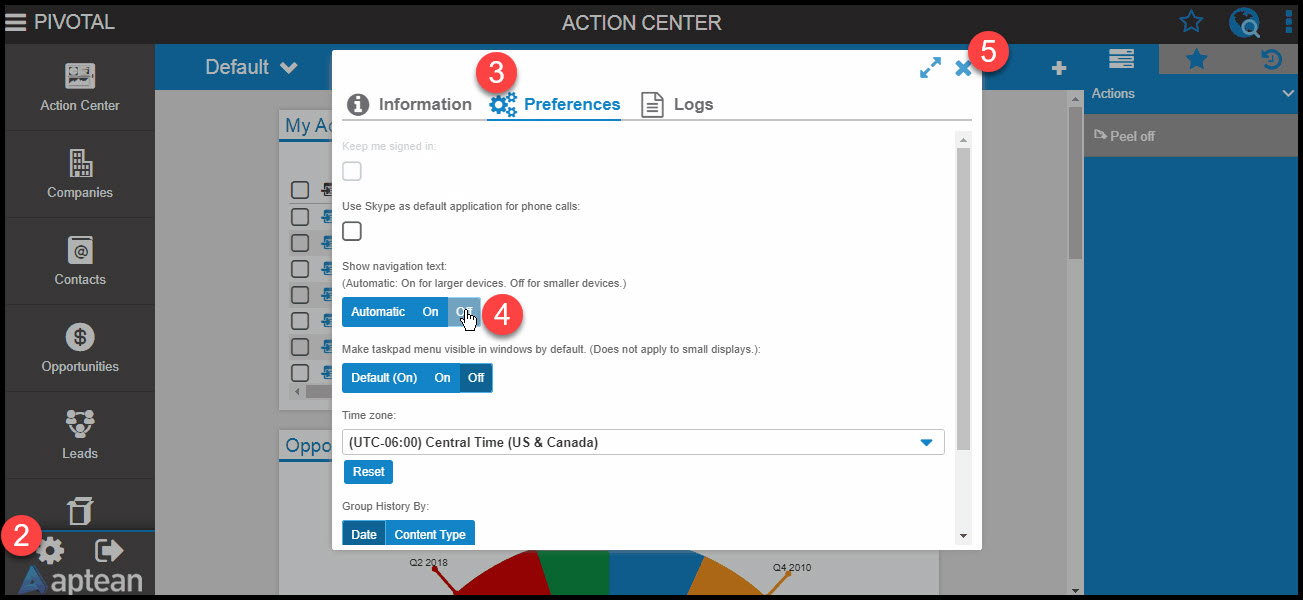
- Click on the gear icon located on the lower left of the screen.
- Go to the Preferences tab.
- Under Show navigation text, choose Off.
- Click on the Close (X) button.
Hiding the Task Pad Menu
Refer to the following two options available in the UX client to hide the Task Pad sidebar that displays on the right side of the screen.
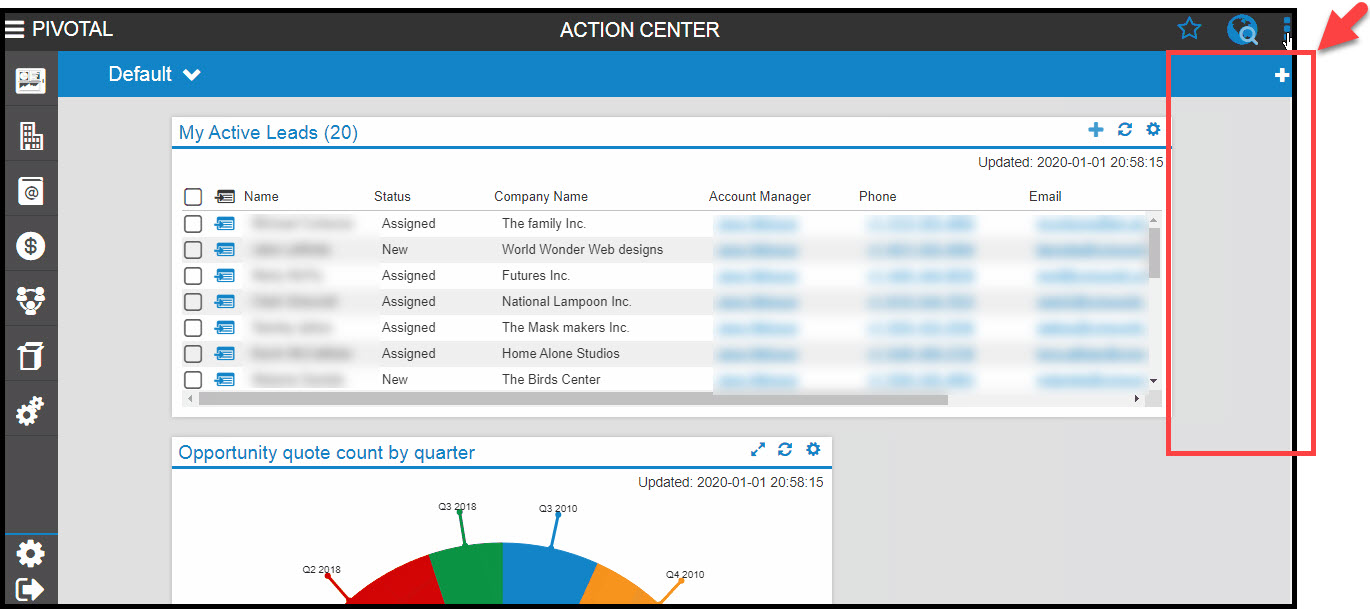
Hiding the Task Pad Menu Temporarily
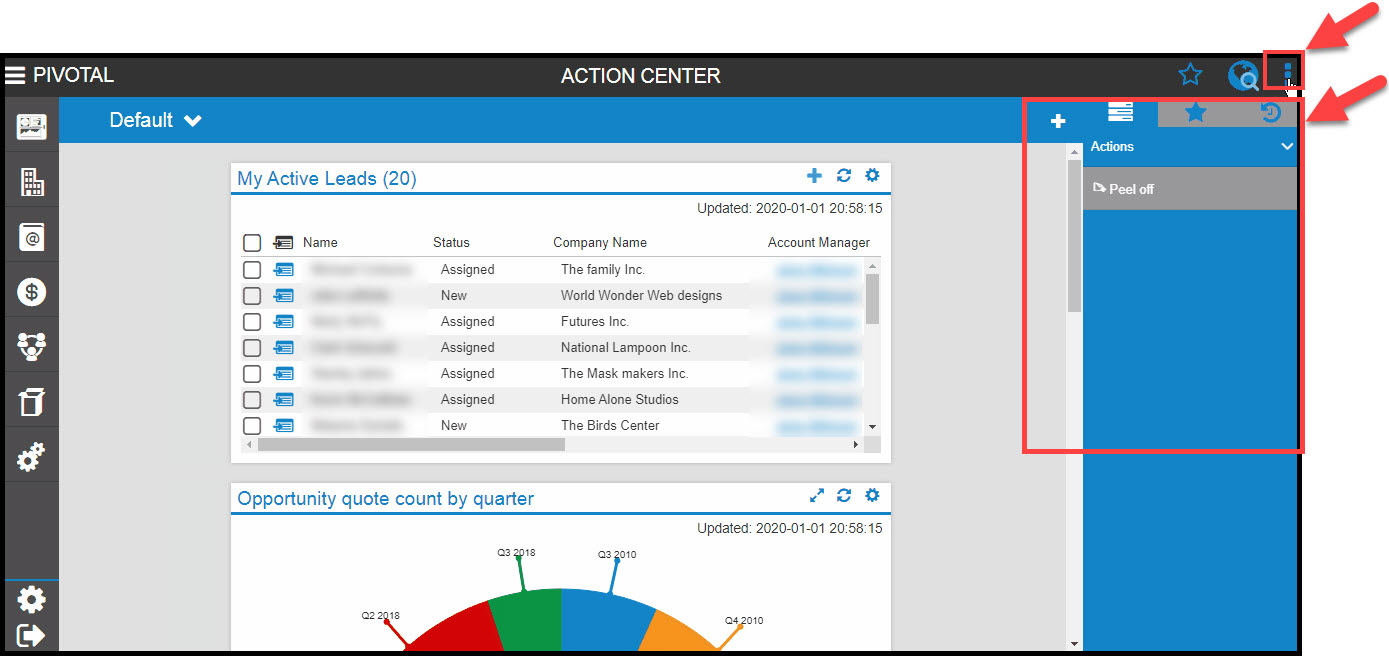
Click on the ellipsis located on the upper-right hand side of the screen to temporarily hide the Task Pad menu.
Once clicked the sidebar disappears as seen in the screenshot below:
Note: Please note that the Task Pad menu will reappear after relaunching the UX Client.
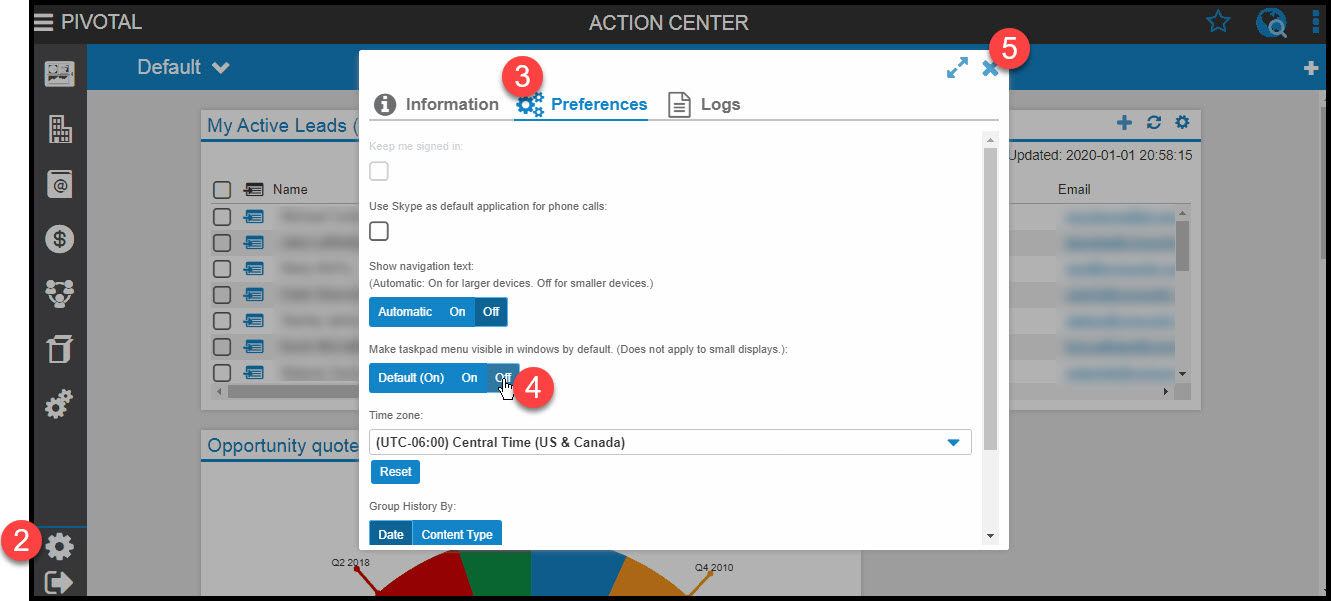
Hiding the Task Pad Menu Permanently
Follow these steps to hide the Task Pad menu permanently:
- Log in to your Pivotal UX Client.
- Click on the gear icon located on the lower left of the screen.
- Go to the Preferences tab.
- Under Make task pad menu visible in windows by default, choose Off.
- Click on the Close (X) button.
- Relaunch UX Client for the changes to take effect.






Priyanka Bhotika
Comments